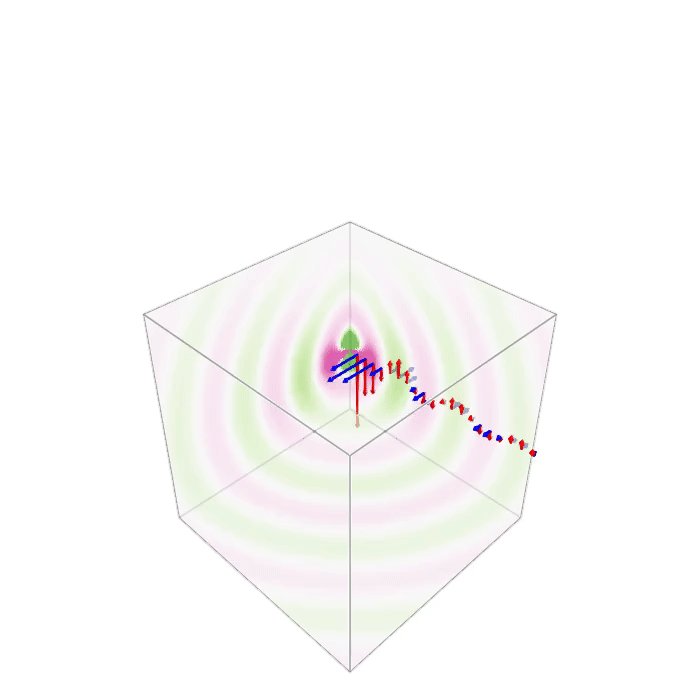
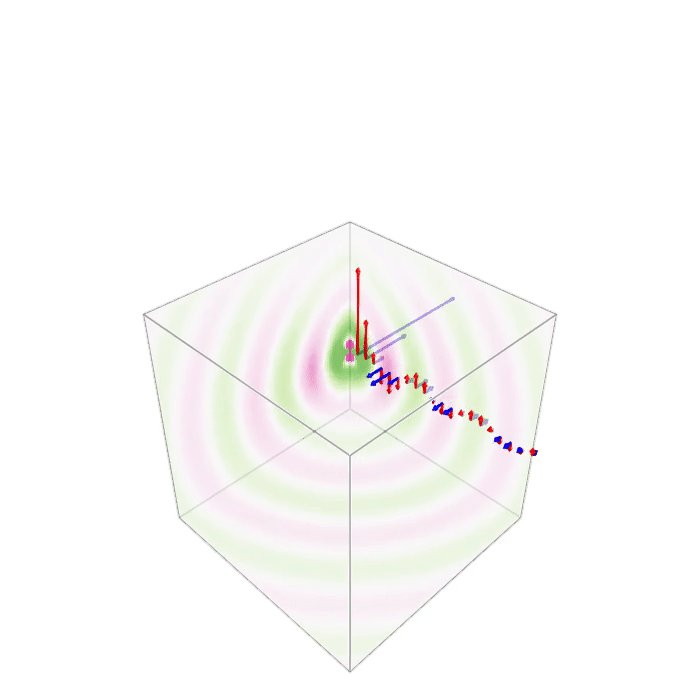
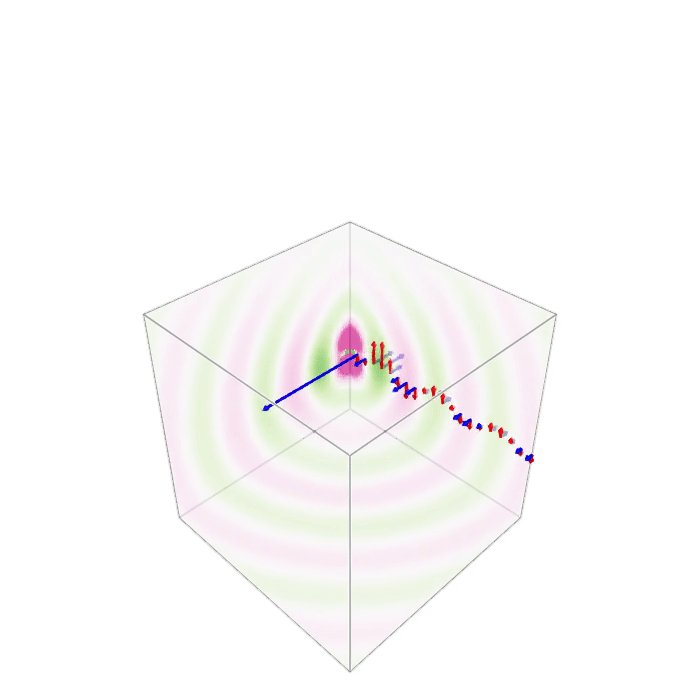
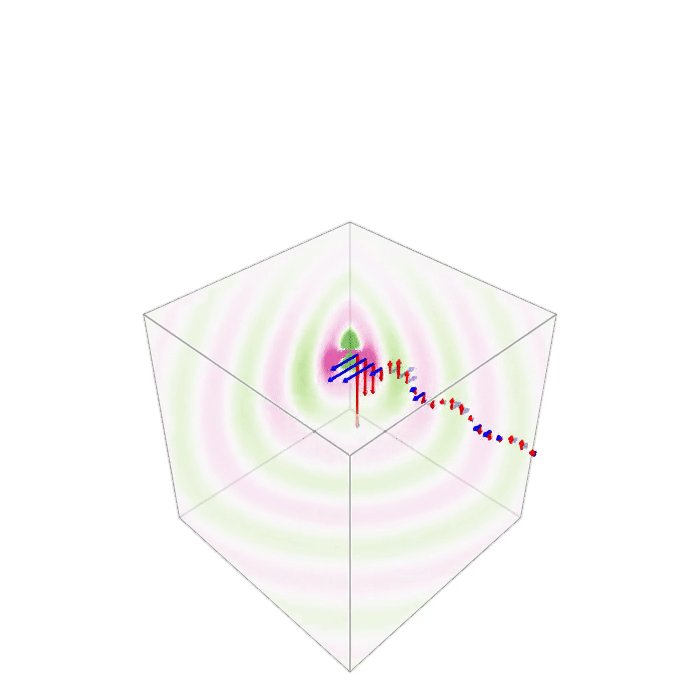
Thanks a lot for all the hints. Using Makie, I managed to do it with the volumeslices!() method. If you do this, you have to take care of calling plt[:update_xy] etc. Otherwise there will be no updates.
The animation part of the code (with observables defined for the data and the list of arrows) looks like this:
fig = Figure(resolution = (700, 700), backgroundcolor=(:white, 0.1));
ax = LScene(fig[1,1], clear=true, scenekw=(show_axis=false,), show_axis=false)
maxcol=0.3
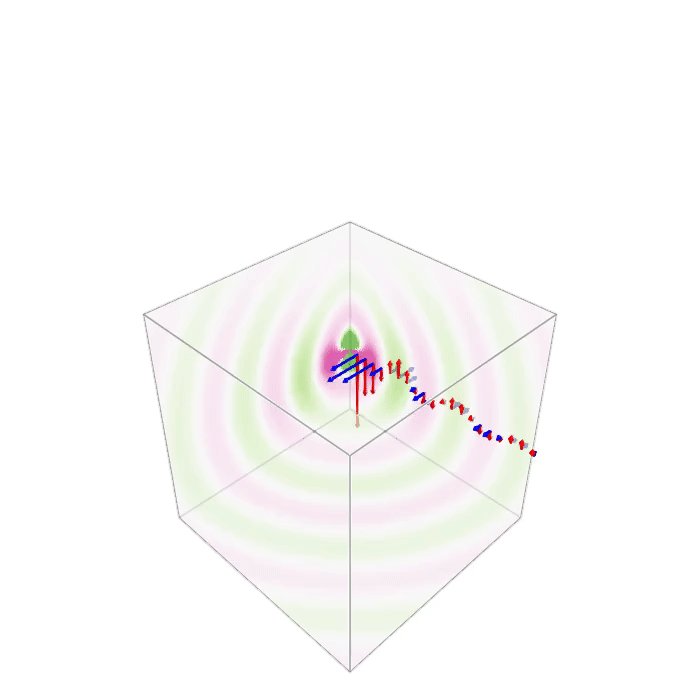
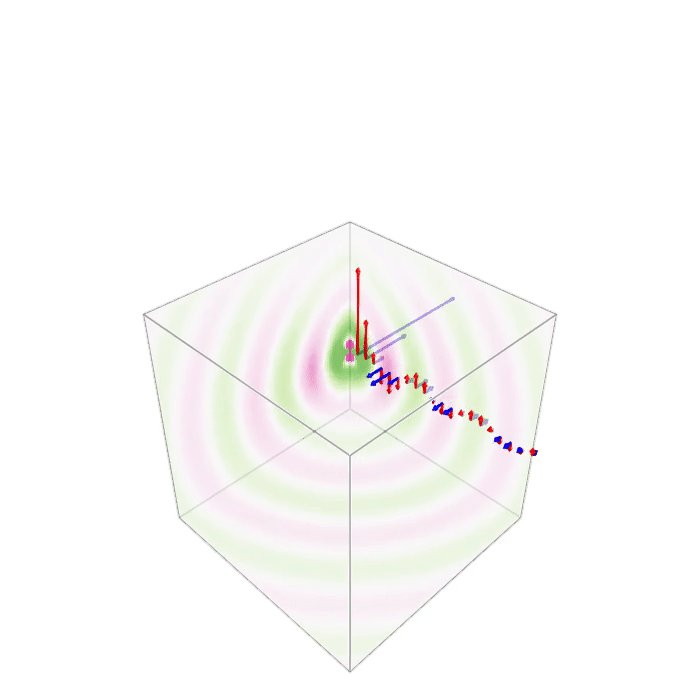
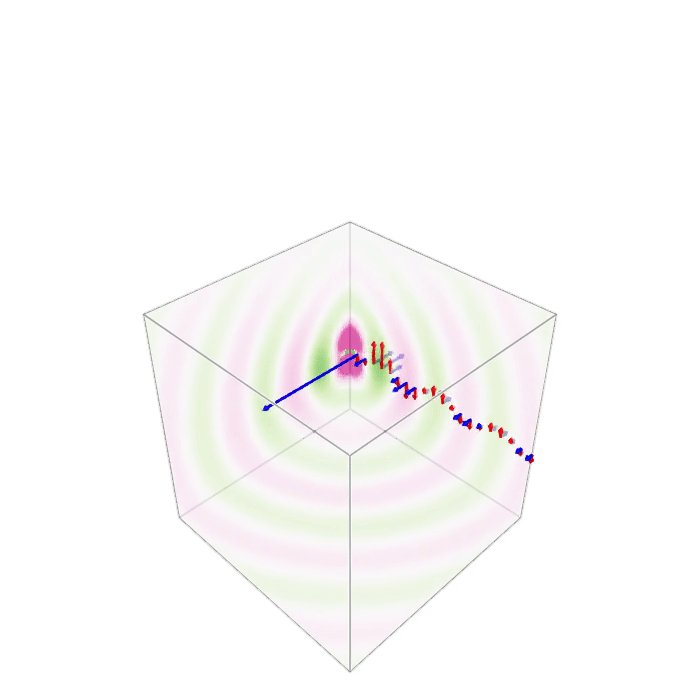
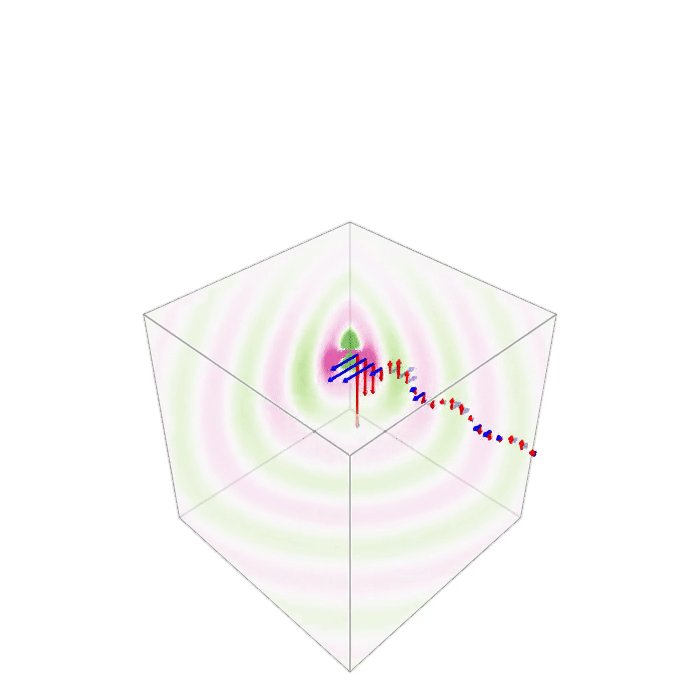
plt = volumeslices!(ax, x, y, z, dat, colormap=(:PiYG_5, 0.7), colorrange=[-maxcol,maxcol], transparency=true)
res = arrows!(qposX,qposY,qposZ,qdatEX,qdatEY,qdatEZ, color=:red, arrowsize=0.5); #
res = arrows!(qposX,qposY,qposZ,qdatMX,qdatMY,qdatMZ, color=:blue, arrowsize=0.5); #
fig
scene=ax.scene
cam3d!(scene)
scale!(scene, 0.07, 0.07, 0.07)
record(fig, "dipole3D_EM.gif", LinRange(0, 1, 50)) do t
time[] = t
plt[:update_xy][](1)
plt[:update_yz][](1)
plt[:update_xz][](1)
# rotate!(scene, Vec3f(0, 0, 1), 0.5 * sin(2*pi*t/10))
end

Here is an example for observable code:
time = Observable(0.0)
dat = @lift(real.(vol .* exp.(-1im .* 2 .* pi .* $time)))
qdatEX = @lift(real.(qdatEXC .* fac .* exp.(-1im .* 2 .* pi .* $time)))